feature 2995 and feature 2997
change organization of configuration page add theme parameter on GUI change links color of dark mail theme (pink) remove main themes css files git-svn-id: http://piwigo.org/svn/trunk@25372 68402e56-0260-453c-a942-63ccdbb3a9ee
This commit is contained in:
parent
12b68909dc
commit
ae974849bc
16 changed files with 291 additions and 273 deletions
|
|
@ -134,6 +134,10 @@ $comments_order = array(
|
|||
'DESC' => l10n('Show latest comments first'),
|
||||
);
|
||||
|
||||
$mail_themes = array(
|
||||
'clear' => 'Clear',
|
||||
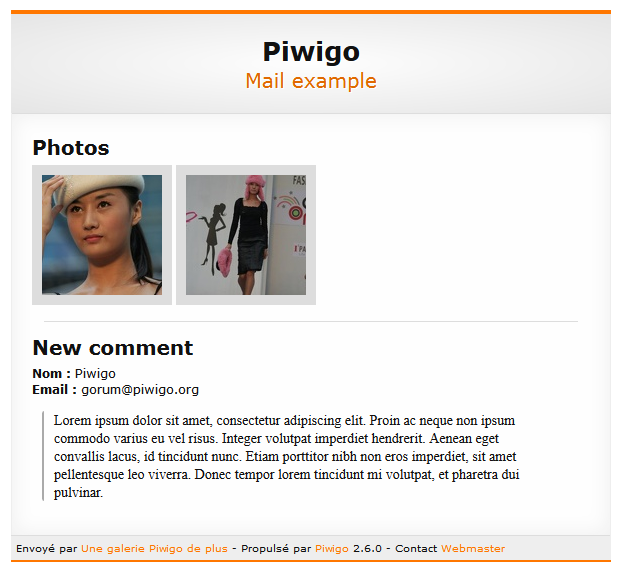
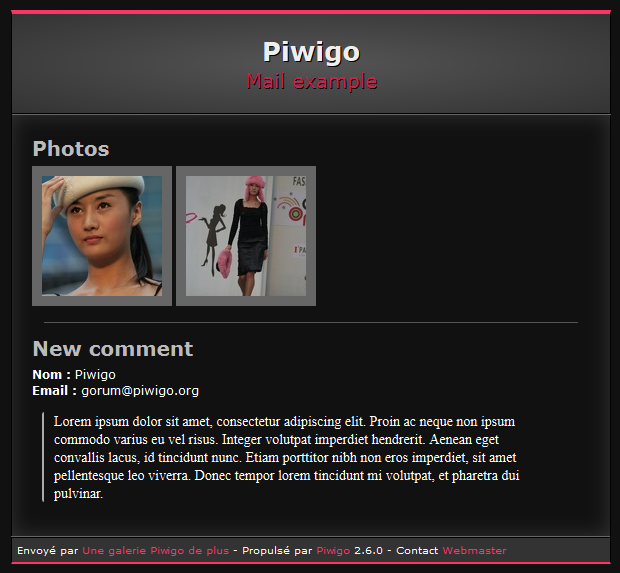
'dark' => 'Dark',
|
||||
);
|
||||
|
||||
//------------------------------ verification and registration of modifications
|
||||
if (isset($_POST['submit']))
|
||||
|
|
@ -347,6 +351,8 @@ switch ($page['section'])
|
|||
'monday' => $lang['day'][1],
|
||||
),
|
||||
'week_starts_on_options_selected' => $conf['week_starts_on'],
|
||||
'mail_theme' => $conf['mail_theme'],
|
||||
'mail_theme_options' => $mail_themes,
|
||||
'order_by' => $order_by,
|
||||
'order_by_options' => $sort_fields,
|
||||
)
|
||||
|
|
|
|||
|
|
@ -68,7 +68,7 @@ function add_core_tabs($sheets, $tab_id)
|
|||
|
||||
case 'configuration':
|
||||
global $conf_link;
|
||||
$sheets['main'] = array('caption' => l10n('Main'), 'url' => $conf_link.'main');
|
||||
$sheets['main'] = array('caption' => l10n('General'), 'url' => $conf_link.'main');
|
||||
$sheets['sizes'] = array('caption' => l10n('Photo sizes'), 'url' => $conf_link.'sizes');
|
||||
$sheets['watermark'] = array('caption' => l10n('Watermark'), 'url' => $conf_link.'watermark');
|
||||
$sheets['display'] = array('caption' => l10n('Display'), 'url' => $conf_link.'display');
|
||||
|
|
|
|||
|
|
@ -1,13 +1,5 @@
|
|||
{footer_script}{literal}
|
||||
jQuery(document).ready(function(){
|
||||
jQuery("#activate_comments").change(function(){
|
||||
if ($(this).is(':checked')) {
|
||||
jQuery("#comments_param_warp").show();
|
||||
} else {
|
||||
jQuery("#comments_param_warp").hide();
|
||||
}
|
||||
});
|
||||
|
||||
{footer_script}
|
||||
(function(){
|
||||
var targets = {
|
||||
'input[name="rate"]' : '#rate_anonymous',
|
||||
'input[name="allow_user_registration"]' : '#email_admin_on_new_user',
|
||||
|
|
@ -22,47 +14,110 @@ jQuery(document).ready(function(){
|
|||
jQuery(target).toggle(jQuery(selector).is(':checked'));
|
||||
|
||||
(function(target){
|
||||
jQuery(selector).bind('change', function() {
|
||||
jQuery(selector).on('change', function() {
|
||||
jQuery(target).toggle($(this).is(':checked'));
|
||||
});
|
||||
})(target);
|
||||
};
|
||||
});
|
||||
{/literal}{/footer_script}
|
||||
}());
|
||||
{/footer_script}
|
||||
|
||||
<h2>{'Piwigo configuration'|@translate} {$TABSHEET_TITLE}</h2>
|
||||
|
||||
{if !isset($default)}
|
||||
<form method="post" action="{$F_ACTION}" class="properties"{if isset($watermark)} enctype="multipart/form-data"{/if}>
|
||||
{/if}
|
||||
|
||||
<div id="configContent">
|
||||
{if isset($main)}
|
||||
<fieldset id="mainConf">
|
||||
<legend></legend>
|
||||
<fieldset class="mainConf">
|
||||
<legend>{'Basic settings'|translate}</legend>
|
||||
<ul>
|
||||
<li>
|
||||
|
||||
<label for="gallery_title">{'Gallery title'|@translate}</label>
|
||||
<label for="gallery_title">{'Gallery title'|@translate}</label>
|
||||
<br>
|
||||
<input type="text" maxlength="255" size="50" name="gallery_title" id="gallery_title" value="{$main.CONF_GALLERY_TITLE}">
|
||||
</li>
|
||||
|
||||
<li>
|
||||
|
||||
<label for="page_banner">{'Page banner'|@translate}</label>
|
||||
<label for="page_banner">{'Page banner'|@translate}</label>
|
||||
<br>
|
||||
<textarea rows="5" cols="50" class="description" name="page_banner" id="page_banner">{$main.CONF_PAGE_BANNER}</textarea>
|
||||
</li>
|
||||
|
||||
<li id="order_filters">
|
||||
<label>{'Default photos order'|@translate}</label>
|
||||
|
||||
{foreach from=$main.order_by item=order}
|
||||
<span class="filter {if isset($ORDER_BY_IS_CUSTOM)}transparent{/if}">
|
||||
<select name="order_by[]" {if isset($ORDER_BY_IS_CUSTOM)}disabled{/if}>
|
||||
{html_options options=$main.order_by_options selected=$order}
|
||||
</select>
|
||||
<a class="removeFilter">{'delete'|@translate}</a>
|
||||
</span>
|
||||
{/foreach}
|
||||
|
||||
{if !isset($ORDER_BY_IS_CUSTOM)}
|
||||
<a class="addFilter">{'Add a criteria'|@translate}</a>
|
||||
{else}
|
||||
<span class="order_by_is_custom">{'You can\'t define a default photo order because you have a custom setting in your local configuration.'|@translate}</span>
|
||||
{/if}
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
{if !isset($ORDER_BY_IS_CUSTOM)}
|
||||
{footer_script require='jquery'}
|
||||
(function(){
|
||||
// counters for displaying of addFilter link
|
||||
var fields = {$main.order_by|@count},
|
||||
max_fields = Math.ceil({$main.order_by_options|@count}/2);
|
||||
|
||||
function updateAddFilterLink() {
|
||||
if (fields >= max_fields) {
|
||||
jQuery('.addFilter').css('display', 'none');
|
||||
} else {
|
||||
jQuery('.addFilter').css('display', '');
|
||||
}
|
||||
}
|
||||
|
||||
function updateRemoveFilterTrigger() {
|
||||
jQuery(".removeFilter").click(function() {
|
||||
jQuery(this).parent('span.filter').remove();
|
||||
fields--;
|
||||
updateAddFilterLink();
|
||||
});
|
||||
|
||||
jQuery(".removeFilter").css('display', '');
|
||||
jQuery(".filter:first .removeFilter").css('display', 'none');
|
||||
}
|
||||
|
||||
|
||||
jQuery('.addFilter').click(function() {
|
||||
jQuery(this).prev('span.filter').clone().insertBefore($(this));
|
||||
jQuery(this).prev('span.filter').children('select[name="order_by[]"]').val('');
|
||||
|
||||
fields++;
|
||||
updateRemoveFilterTrigger();
|
||||
updateAddFilterLink();
|
||||
});
|
||||
|
||||
updateRemoveFilterTrigger();
|
||||
updateAddFilterLink();
|
||||
}());
|
||||
{/footer_script}
|
||||
{/if}
|
||||
</fieldset>
|
||||
|
||||
<fieldset class="mainConf">
|
||||
<legend>{'Permissions'|translate}</legend>
|
||||
<ul>
|
||||
<li>
|
||||
<label>
|
||||
<input type="checkbox" name="rate" {if ($main.rate)}checked="checked"{/if}>
|
||||
{'Allow rating'|@translate}
|
||||
</label>
|
||||
</li>
|
||||
|
||||
<li id="rate_anonymous">
|
||||
<label>
|
||||
<label id="rate_anonymous" class="no-bold">
|
||||
<input type="checkbox" name="rate_anonymous" {if ($main.rate_anonymous)}checked="checked"{/if}>
|
||||
{'Rating by guests'|@translate}
|
||||
</label>
|
||||
|
|
@ -73,10 +128,8 @@ jQuery(document).ready(function(){
|
|||
<input type="checkbox" name="allow_user_registration" {if ($main.allow_user_registration)}checked="checked"{/if}>
|
||||
{'Allow user registration'|@translate}
|
||||
</label>
|
||||
</li>
|
||||
|
||||
<li id="email_admin_on_new_user">
|
||||
<label>
|
||||
<label id="email_admin_on_new_user" class="no-bold">
|
||||
<input type="checkbox" name="email_admin_on_new_user" {if ($main.email_admin_on_new_user)}checked="checked"{/if}>
|
||||
{'Email admins when a new user registers'|@translate}
|
||||
</label>
|
||||
|
|
@ -95,98 +148,82 @@ jQuery(document).ready(function(){
|
|||
{'Mail address is obligatory for all users'|@translate}
|
||||
</label>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
{footer_script require='jquery'}
|
||||
jQuery("#activate_comments").change(function(){
|
||||
if ($(this).is(':checked')) {
|
||||
jQuery("#comments_param_warp").show();
|
||||
} else {
|
||||
jQuery("#comments_param_warp").hide();
|
||||
}
|
||||
});
|
||||
{/footer_script}
|
||||
</fieldset>
|
||||
|
||||
<fieldset class="mainConf">
|
||||
<legend>{'Miscellaneous'|translate}</legend>
|
||||
<ul>
|
||||
<li>
|
||||
<label>{'Week starts on'|@translate}
|
||||
{html_options name="week_starts_on" options=$main.week_starts_on_options selected=$main.week_starts_on_options_selected}</label>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<label>{'Default photos order'|@translate}</label>
|
||||
|
||||
{foreach from=$main.order_by item=order}
|
||||
<span class="filter {if isset($ORDER_BY_IS_CUSTOM)}transparent{/if}">
|
||||
<select name="order_by[]" {if isset($ORDER_BY_IS_CUSTOM)}disabled{/if}>
|
||||
{html_options options=$main.order_by_options selected=$order}
|
||||
</select>
|
||||
<a class="removeFilter">{'delete'|@translate}</a>
|
||||
</span>
|
||||
{/foreach}
|
||||
|
||||
{if !isset($ORDER_BY_IS_CUSTOM)}
|
||||
<a class="addFilter">{'Add a criteria'|@translate}</a>
|
||||
{else}
|
||||
<span class="order_by_is_custom">{'You can\'t define a default photo order because you have a custom setting in your local configuration.'|@translate}</span>
|
||||
{/if}
|
||||
</li>
|
||||
|
||||
{if !isset($ORDER_BY_IS_CUSTOM)}
|
||||
{footer_script require='jquery'}
|
||||
// counters for displaying of addFilter link
|
||||
fields = {$main.order_by|@count}; max_fields = Math.ceil({$main.order_by_options|@count}/2);
|
||||
|
||||
{literal}
|
||||
function updateAddFilterLink() {
|
||||
if (fields >= max_fields) {
|
||||
$('.addFilter').css('display', 'none');
|
||||
} else {
|
||||
$('.addFilter').css('display', '');
|
||||
}
|
||||
}
|
||||
|
||||
function updateRemoveFilterTrigger() {
|
||||
$(".removeFilter").click(function () {
|
||||
$(this).parent('span.filter').remove();
|
||||
fields--;
|
||||
updateAddFilterLink();
|
||||
});
|
||||
|
||||
$(".removeFilter").css('display', '');
|
||||
$(".filter:first .removeFilter").css('display', 'none');
|
||||
}
|
||||
|
||||
jQuery(document).ready(function () {
|
||||
$('.addFilter').click(function() {
|
||||
$(this).prev('span.filter').clone().insertBefore($(this));
|
||||
$(this).prev('span.filter').children('select[name="order_by[]"]').val('');
|
||||
|
||||
fields++;
|
||||
updateRemoveFilterTrigger();
|
||||
updateAddFilterLink();
|
||||
});
|
||||
|
||||
updateRemoveFilterTrigger();
|
||||
updateAddFilterLink();
|
||||
});
|
||||
{/literal}
|
||||
{/footer_script}
|
||||
{/if}
|
||||
|
||||
<li>
|
||||
<strong>{'Save visits in history for'|@translate}</strong>
|
||||
|
||||
<label>
|
||||
<label class="no-bold">
|
||||
<input type="checkbox" name="history_guest" {if ($main.history_guest)}checked="checked"{/if}>
|
||||
{'simple visitors'|@translate}
|
||||
</label>
|
||||
|
||||
<label>
|
||||
<label class="no-bold">
|
||||
<input type="checkbox" name="log" {if ($main.log)}checked="checked"{/if}>
|
||||
{'registered users'|@translate}
|
||||
</label>
|
||||
|
||||
<label>
|
||||
<label class="no-bold">
|
||||
<input type="checkbox" name="history_admin" {if ($main.history_admin)}checked="checked"{/if}>
|
||||
{'administrators'|@translate}
|
||||
</label>
|
||||
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<label>{'Mail theme'|@translate}</label>
|
||||
|
||||
<div class="themeBoxes">
|
||||
{foreach from=$main.mail_theme_options item=name key=theme}
|
||||
<div class="themeBox {if $main.mail_theme==$theme}themeDefault{/if}">
|
||||
<label>
|
||||
<div class="themeName">
|
||||
<input type="radio" name="mail_theme" value="{$theme}" {if $main.mail_theme==$theme}checked{/if}>
|
||||
{$name}
|
||||
</div>
|
||||
<div class="themeShot">
|
||||
<img src="{$ROOT_URL}themes/default/template/mail/screenshot-{$theme}.png" width="150"/>
|
||||
</div>
|
||||
</label>
|
||||
<a href="{$ROOT_URL}themes/default/template/mail/screenshot-{$theme}.png">{'Preview'|translate}</a>
|
||||
</div>
|
||||
{/foreach}
|
||||
</div>
|
||||
</li>
|
||||
|
||||
{include file='include/colorbox.inc.tpl'}
|
||||
{footer_script require='jquery'}
|
||||
jQuery(".themeBoxes a").colorbox();
|
||||
|
||||
jQuery("input[name='mail_theme']").change(function() {
|
||||
jQuery("input[name='mail_theme']").parents(".themeBox").removeClass("themeDefault");
|
||||
jQuery(this).parents(".themeBox").addClass("themeDefault");
|
||||
});
|
||||
{/footer_script}
|
||||
</ul>
|
||||
</fieldset>
|
||||
{/if}
|
||||
|
||||
{if isset($comments)}
|
||||
<fieldset id="commentsConf">
|
||||
<fieldset id="commentsConf" class="no-border">
|
||||
<legend></legend>
|
||||
<ul>
|
||||
<li>
|
||||
|
|
@ -248,6 +285,7 @@ jQuery(document).ready(function () {
|
|||
{'Allow users to edit their own comments'|@translate}
|
||||
</label>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<label>
|
||||
<input type="checkbox" name="user_can_delete_comment" {if ($comments.user_can_delete_comment)}checked="checked"{/if}>
|
||||
|
|
@ -258,19 +296,19 @@ jQuery(document).ready(function () {
|
|||
<li id="notifyAdmin">
|
||||
<strong>{'Notify administrators when a comment is'|@translate}</strong>
|
||||
|
||||
<label id="email_admin_on_comment_validation">
|
||||
<label id="email_admin_on_comment_validation" class="no-bold">
|
||||
<input type="checkbox" name="email_admin_on_comment_validation" {if ($comments.email_admin_on_comment_validation)}checked="checked"{/if}> {'pending validation'|@translate}
|
||||
</label>
|
||||
|
||||
<label>
|
||||
<label class="no-bold">
|
||||
<input type="checkbox" name="email_admin_on_comment" {if ($comments.email_admin_on_comment)}checked="checked"{/if}> {'added'|@translate}
|
||||
</label>
|
||||
|
||||
<label id="email_admin_on_comment_edition">
|
||||
<label id="email_admin_on_comment_edition" class="no-bold">
|
||||
<input type="checkbox" name="email_admin_on_comment_edition" {if ($comments.email_admin_on_comment_edition)}checked="checked"{/if}> {'modified'|@translate}
|
||||
</label>
|
||||
|
||||
<label id="email_admin_on_comment_deletion">
|
||||
<label id="email_admin_on_comment_deletion" class="no-bold">
|
||||
<input type="checkbox" name="email_admin_on_comment_deletion" {if ($comments.email_admin_on_comment_deletion)}checked="checked"{/if}> {'deleted'|@translate}
|
||||
</label>
|
||||
</li>
|
||||
|
|
@ -281,13 +319,12 @@ jQuery(document).ready(function () {
|
|||
{if isset($sizes)}
|
||||
|
||||
{footer_script}
|
||||
var labelMaxWidth = "{'Maximum width'|@translate}";
|
||||
var labelWidth = "{'Width'|@translate}";
|
||||
(function(){
|
||||
var labelMaxWidth = "{'Maximum width'|@translate}",
|
||||
labelWidth = "{'Width'|@translate}",
|
||||
labelMaxHeight = "{'Maximum height'|@translate}",
|
||||
labelHeight = "{'Height'|@translate}";
|
||||
|
||||
var labelMaxHeight = "{'Maximum height'|@translate}";
|
||||
var labelHeight = "{'Height'|@translate}";
|
||||
{literal}
|
||||
jQuery(document).ready(function(){
|
||||
function toggleResizeFields(size) {
|
||||
var checkbox = jQuery("#original_resize");
|
||||
var needToggle = jQuery("#sizeEdit-original");
|
||||
|
|
@ -301,7 +338,9 @@ jQuery(document).ready(function(){
|
|||
}
|
||||
|
||||
toggleResizeFields("original");
|
||||
jQuery("#original_resize").click(function () {toggleResizeFields("original")});
|
||||
jQuery("#original_resize").click(function () {
|
||||
toggleResizeFields("original");
|
||||
});
|
||||
|
||||
jQuery("a[id^='sizeEditOpen-']").click(function(){
|
||||
var sizeName = jQuery(this).attr("id").split("-")[1];
|
||||
|
|
@ -329,9 +368,8 @@ jQuery(document).ready(function(){
|
|||
jQuery(this).css("visibility", "hidden");
|
||||
return false;
|
||||
});
|
||||
|
||||
});
|
||||
{/literal}{/footer_script}
|
||||
}());
|
||||
{/footer_script}
|
||||
|
||||
{html_style}{literal}
|
||||
.sizeEnable {width:50px;}
|
||||
|
|
@ -347,13 +385,11 @@ jQuery(document).ready(function(){
|
|||
<legend>{'Original Size'|@translate}</legend>
|
||||
{if $is_gd}
|
||||
<div>
|
||||
<label>
|
||||
{'Resize after upload disabled due to the use of GD as graphic library'|@translate}
|
||||
<input type="checkbox" name="original_resize" id="original_resize" disabled="disabled" style="visibility: hidden">
|
||||
<input type="hidden" name="original_resize_maxwidth" value="{$sizes.original_resize_maxwidth}">
|
||||
<input type="hidden" name="original_resize_maxheight" value="{$sizes.original_resize_maxheight}">
|
||||
<input type="hidden" name="original_resize_quality" value="{$sizes.original_resize_quality}">
|
||||
</label>
|
||||
{'Resize after upload disabled due to the use of GD as graphic library'|@translate}
|
||||
<input type="checkbox" name="original_resize" id="original_resize" disabled="disabled" style="visibility: hidden">
|
||||
<input type="hidden" name="original_resize_maxwidth" value="{$sizes.original_resize_maxwidth}">
|
||||
<input type="hidden" name="original_resize_maxheight" value="{$sizes.original_resize_maxheight}">
|
||||
<input type="hidden" name="original_resize_quality" value="{$sizes.original_resize_quality}">
|
||||
</div>
|
||||
{else}
|
||||
<div>
|
||||
|
|
@ -392,99 +428,102 @@ jQuery(document).ready(function(){
|
|||
<fieldset id="multiSizesConf">
|
||||
<legend>{'Multiple Size'|@translate}</legend>
|
||||
|
||||
<div class="showDetails">
|
||||
<a href="#" id="showDetails"{if isset($ferrors)} style="display:none"{/if}>{'show details'|@translate}</a>
|
||||
</div>
|
||||
<div class="showDetails">
|
||||
<a href="#" id="showDetails"{if isset($ferrors)} style="display:none"{/if}>{'show details'|@translate}</a>
|
||||
</div>
|
||||
|
||||
<table style="margin:0">
|
||||
{foreach from=$derivatives item=d key=type}
|
||||
<tr>
|
||||
<td>
|
||||
<label>
|
||||
<span class="sizeEnable">
|
||||
{if $d.must_enable}
|
||||
✔
|
||||
{else}
|
||||
<input type="checkbox" name="d[{$type}][enabled]" {if $d.enabled}checked="checked"{/if}>
|
||||
{/if}
|
||||
<table style="margin:0">
|
||||
{foreach from=$derivatives item=d key=type}
|
||||
<tr>
|
||||
<td>
|
||||
<label>
|
||||
<span class="sizeEnable">
|
||||
{if $d.must_enable}
|
||||
✔
|
||||
{else}
|
||||
<input type="checkbox" name="d[{$type}][enabled]" {if $d.enabled}checked="checked"{/if}>
|
||||
{/if}
|
||||
</span>
|
||||
{$type|@translate}
|
||||
</label>
|
||||
</td>
|
||||
|
||||
<td>
|
||||
<span class="sizeDetails"{if isset($ferrors)} style="display:inline"{/if}>{$d.w} x {$d.h} {'pixels'|@translate}{if $d.crop}, {'Crop'|@translate|lower}{/if}</span>
|
||||
</td>
|
||||
|
||||
<td>
|
||||
<span class="sizeDetails"{if isset($ferrors) and !isset($ferrors.$type)} style="display:inline"{/if}>
|
||||
<a href="#" id="sizeEditOpen-{$type}" class="sizeEditOpen">{'edit'|@translate}</a>
|
||||
</span>
|
||||
{$type|@translate}
|
||||
</label>
|
||||
</td>
|
||||
</td>
|
||||
</tr>
|
||||
|
||||
<td>
|
||||
<span class="sizeDetails"{if isset($ferrors)} style="display:inline"{/if}>{$d.w} x {$d.h} {'pixels'|@translate}{if $d.crop}, {'Crop'|@translate|lower}{/if}</span>
|
||||
</td>
|
||||
<tr id="sizeEdit-{$type}" class="sizeEdit" {if isset($ferrors.$type)} style="display:block"{/if}>
|
||||
<td colspan="3">
|
||||
<table class="sizeEditForm">
|
||||
{if !$d.must_square}
|
||||
<tr>
|
||||
<td colspan="2">
|
||||
<label>
|
||||
<input type="checkbox" class="cropToggle" name="d[{$type}][crop]" {if $d.crop}checked="checked"{/if}>
|
||||
{'Crop'|@translate}
|
||||
</label>
|
||||
</td>
|
||||
</tr>
|
||||
{/if}
|
||||
|
||||
<td>
|
||||
<span class="sizeDetails"{if isset($ferrors) and !isset($ferrors.$type)} style="display:inline"{/if}>
|
||||
<a href="#" id="sizeEditOpen-{$type}" class="sizeEditOpen">{'edit'|@translate}</a>
|
||||
</span>
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td class="sizeEditWidth">{if $d.must_square or $d.crop}{'Width'|@translate}{else}{'Maximum width'|@translate}{/if}</td>
|
||||
<td>
|
||||
<input type="text" name="d[{$type}][w]" maxlength="4" size="4" value="{$d.w}"{if isset($ferrors.$type.w)} class="dError"{/if}>
|
||||
{'pixels'|@translate}
|
||||
{if isset($ferrors.$type.w)}<span class="dErrorDesc" title="{$ferrors.$type.w}">!</span>{/if}
|
||||
</td>
|
||||
</tr>
|
||||
|
||||
<tr id="sizeEdit-{$type}" class="sizeEdit" {if isset($ferrors.$type)} style="display:block"{/if}>
|
||||
<td colspan="3">
|
||||
<table class="sizeEditForm">
|
||||
{if !$d.must_square}
|
||||
<tr>
|
||||
<td colspan="2">
|
||||
<label>
|
||||
<input type="checkbox" class="cropToggle" name="d[{$type}][crop]" {if $d.crop}checked="checked"{/if}>
|
||||
{'Crop'|@translate}
|
||||
</label>
|
||||
</td>
|
||||
</tr>
|
||||
{/if}
|
||||
|
||||
<tr>
|
||||
<td class="sizeEditWidth">{if $d.must_square or $d.crop}{'Width'|@translate}{else}{'Maximum width'|@translate}{/if}</td>
|
||||
{if !$d.must_square}
|
||||
<tr>
|
||||
<td class="sizeEditHeight">{if $d.crop}{'Height'|@translate}{else}{'Maximum height'|@translate}{/if}</td>
|
||||
<td>
|
||||
<input type="text" name="d[{$type}][h]" maxlength="4" size="4" value="{$d.h}"{if isset($ferrors.$type.h)} class="dError"{/if}>
|
||||
{'pixels'|@translate}
|
||||
{if isset($ferrors.$type.h)}<span class="dErrorDesc" title="{$ferrors.$type.h}">!</span>{/if}
|
||||
</td>
|
||||
</tr>
|
||||
{/if}
|
||||
<tr>
|
||||
<td>{'Sharpen'|@translate}</td>
|
||||
<td>
|
||||
<input type="text" name="d[{$type}][w]" maxlength="4" size="4" value="{$d.w}"{if isset($ferrors.$type.w)} class="dError"{/if}>
|
||||
{'pixels'|@translate}
|
||||
{if isset($ferrors.$type.w)}<span class="dErrorDesc" title="{$ferrors.$type.w}">!</span>{/if}
|
||||
<input type="text" name="d[{$type}][sharpen]" maxlength="4" size="4" value="{$d.sharpen}"{if isset($ferrors.$type.sharpen)} class="dError"{/if}>
|
||||
%
|
||||
{if isset($ferrors.$type.sharpen)}<span class="dErrorDesc" title="{$ferrors.$type.sharpen}">!</span>{/if}
|
||||
</td>
|
||||
</tr>
|
||||
</tr>
|
||||
</table> {* #sizeEdit *}
|
||||
</td>
|
||||
</tr>
|
||||
{/foreach}
|
||||
</table>
|
||||
|
||||
{if !$d.must_square}
|
||||
<tr>
|
||||
<td class="sizeEditHeight">{if $d.crop}{'Height'|@translate}{else}{'Maximum height'|@translate}{/if}</td>
|
||||
<td>
|
||||
<input type="text" name="d[{$type}][h]" maxlength="4" size="4" value="{$d.h}"{if isset($ferrors.$type.h)} class="dError"{/if}>
|
||||
{'pixels'|@translate}
|
||||
{if isset($ferrors.$type.h)}<span class="dErrorDesc" title="{$ferrors.$type.h}">!</span>{/if}
|
||||
</td>
|
||||
</tr>
|
||||
{/if}
|
||||
<tr>
|
||||
<td>{'Sharpen'|@translate}</td>
|
||||
<td>
|
||||
<input type="text" name="d[{$type}][sharpen]" maxlength="4" size="4" value="{$d.sharpen}"{if isset($ferrors.$type.sharpen)} class="dError"{/if}>
|
||||
%
|
||||
{if isset($ferrors.$type.sharpen)}<span class="dErrorDesc" title="{$ferrors.$type.sharpen}">!</span>{/if}
|
||||
</td>
|
||||
</tr>
|
||||
</table> {* #sizeEdit *}
|
||||
</td>
|
||||
</tr>
|
||||
{/foreach}
|
||||
</table>
|
||||
|
||||
<p style="margin:10px 0 0 0;{if isset($ferrors)} display:block;{/if}" class="sizeDetails">
|
||||
{'Image Quality'|@translate}
|
||||
<input type="text" name="resize_quality" value="{$resize_quality}" size="3" maxlength="3"{if isset($ferrors.resize_quality)} class="dError"{/if}> %
|
||||
{if isset($ferrors.resize_quality)}<span class="dErrorDesc" title="{$ferrors.resize_quality}">!</span>{/if}
|
||||
</p>
|
||||
<p style="margin:10px 0 0 0;{if isset($ferrors)} display:block;{/if}" class="sizeDetails">
|
||||
<a href="{$F_ACTION}&action=restore_settings" onclick="return confirm('{'Are you sure?'|@translate|@escape:javascript}');">{'Reset to default values'|@translate}</a>
|
||||
</p>
|
||||
<p style="margin:10px 0 0 0;{if isset($ferrors)} display:block;{/if}" class="sizeDetails">
|
||||
{'Image Quality'|@translate}
|
||||
<input type="text" name="resize_quality" value="{$resize_quality}" size="3" maxlength="3"{if isset($ferrors.resize_quality)} class="dError"{/if}> %
|
||||
{if isset($ferrors.resize_quality)}<span class="dErrorDesc" title="{$ferrors.resize_quality}">!</span>{/if}
|
||||
</p>
|
||||
<p style="margin:10px 0 0 0;{if isset($ferrors)} display:block;{/if}" class="sizeDetails">
|
||||
<a href="{$F_ACTION}&action=restore_settings" onclick="return confirm('{'Are you sure?'|@translate|@escape:javascript}');">{'Reset to default values'|@translate}</a>
|
||||
</p>
|
||||
|
||||
{if !empty($custom_derivatives)}
|
||||
<fieldset class="sizeDetails"><legend>{'custom'|@translate}</legend><table style="margin:0">
|
||||
{foreach from=$custom_derivatives item=time key=custom}
|
||||
<tr><td><label><input type="checkbox" name="delete_custom_derivative_{$custom}"> {'Delete'|@translate} {$custom} ({'Last hit'|@translate}: {$time})</label></td></tr>
|
||||
{/foreach}
|
||||
</table></fieldset>
|
||||
<fieldset class="sizeDetails">
|
||||
<legend>{'custom'|@translate}</legend>
|
||||
<table style="margin:0">
|
||||
{foreach from=$custom_derivatives item=time key=custom}
|
||||
<tr><td><label><input type="checkbox" name="delete_custom_derivative_{$custom}"> {'Delete'|@translate} {$custom} ({'Last hit'|@translate}: {$time})</label></td></tr>
|
||||
{/foreach}
|
||||
</table>
|
||||
</fieldset>
|
||||
{/if}
|
||||
|
||||
</fieldset>
|
||||
|
|
@ -492,13 +531,12 @@ jQuery(document).ready(function(){
|
|||
|
||||
{if isset($watermark)}
|
||||
|
||||
{footer_script}{literal}
|
||||
jQuery(document).ready(function() {
|
||||
|
||||
{footer_script}
|
||||
(function(){
|
||||
function onWatermarkChange() {
|
||||
var val = jQuery("#wSelect").val();
|
||||
if (val.length) {
|
||||
jQuery("#wImg").attr('src', {/literal}'{$ROOT_URL}'{literal}+val).show();
|
||||
jQuery("#wImg").attr('src', '{$ROOT_URL}'+val).show();
|
||||
}
|
||||
else {
|
||||
jQuery("#wImg").hide();
|
||||
|
|
@ -526,22 +564,24 @@ jQuery(document).ready(function() {
|
|||
jQuery("#addWatermark, #selectWatermark").toggle();
|
||||
return false;
|
||||
});
|
||||
});
|
||||
{/literal}{/footer_script}
|
||||
}());
|
||||
{/footer_script}
|
||||
|
||||
<fieldset id="watermarkConf">
|
||||
<fieldset id="watermarkConf" class="no-border">
|
||||
<legend></legend>
|
||||
<ul>
|
||||
<li>
|
||||
<span id="selectWatermark"{if isset($ferrors.watermarkImage)} style="display:none"{/if}><label>{'Select a file'|@translate}</label>
|
||||
<select name="w[file]" id="wSelect">
|
||||
{html_options options=$watermark_files selected=$watermark.file}
|
||||
{html_options options=$watermark_files selected=$watermark.file}
|
||||
</select>
|
||||
{'... or '|@translate}<a href="#" class="addWatermarkOpen">{'add a new watermark'|@translate}</a>
|
||||
<br><img id="wImg"></img></span>{* #selectWatermark *}
|
||||
<br>
|
||||
<img id="wImg"></img></span>{* #selectWatermark *}
|
||||
<span id="addWatermark"{if isset($ferrors.watermarkImage)} style="display:inline"{/if}>
|
||||
{'add a new watermark'|@translate} {'... or '|@translate}<a href="#" class="addWatermarkOpen">{'Select a file'|@translate}</a>
|
||||
<br><input type="file" size="60" id="watermarkImage" name="watermarkImage"{if isset($ferrors.watermarkImage)} class="dError"{/if}> (png)
|
||||
<br>
|
||||
<input type="file" size="60" id="watermarkImage" name="watermarkImage"{if isset($ferrors.watermarkImage)} class="dError"{/if}> (png)
|
||||
{if isset($ferrors.watermarkImage)}<span class="dErrorDesc" title="{$ferrors.watermarkImage|@htmlspecialchars}">!</span>{/if}
|
||||
</span>{* #addWatermark *}
|
||||
</li>
|
||||
|
|
@ -557,7 +597,7 @@ jQuery(document).ready(function() {
|
|||
<li>
|
||||
<label>
|
||||
{'Apply watermark if height is bigger than'|@translate}
|
||||
<input size="4" maxlength="4" type="text" name="w[minh]" value="{$watermark.minh}"{if isset($ferrors.watermark.minh)} class="dError"{/if}>
|
||||
<input size="4" maxlength="4" type="text" name="w[minh]" value="{$watermark.minh}"{if isset($ferrors.watermark.minh)} class="dError"{/if}>
|
||||
</label>
|
||||
{'pixels'|@translate}
|
||||
</li>
|
||||
|
|
@ -572,10 +612,11 @@ jQuery(document).ready(function() {
|
|||
<label class="right">{'bottom right corner'|@translate} <input name="w[position]" type="radio" value="bottomright"{if $watermark.position eq 'bottomright'} checked="checked"{/if}></label>
|
||||
<label><input name="w[position]" type="radio" value="bottomleft"{if $watermark.position eq 'bottomleft'} checked="checked"{/if}> {'bottom left corner'|@translate}</label>
|
||||
</div>
|
||||
|
||||
<label style="display:block;margin-top:10px;font-weight:normal;"><input name="w[position]" type="radio" value="custom"{if $watermark.position eq 'custom'} checked="checked"{/if}> {'custom'|@translate}</label>
|
||||
<div id="positionCustomDetails">
|
||||
<label>{'X Position'|@translate}
|
||||
<input size="3" maxlength="3" type="text" name="w[xpos]" value="{$watermark.xpos}"{if isset($ferrors.watermark.xpos)} class="dError"{/if}>%
|
||||
<input size="3" maxlength="3" type="text" name="w[xpos]" value="{$watermark.xpos}"{if isset($ferrors.watermark.xpos)} class="dError"{/if}>%
|
||||
{if isset($ferrors.watermark.xpos)}<span class="dErrorDesc" title="{$ferrors.watermark.xpos}">!</span>{/if}
|
||||
</label>
|
||||
|
||||
|
|
@ -812,5 +853,7 @@ jQuery(document).ready(function() {
|
|||
{/if}
|
||||
|
||||
{if isset($default)}
|
||||
<div id="configContent">
|
||||
{$PROFILE_CONTENT}
|
||||
</div>
|
||||
{/if}
|
||||
|
|
|
|||
|
|
@ -469,9 +469,18 @@ FORM.properties SPAN.property {
|
|||
padding: 0 0.5em 0 0;
|
||||
}
|
||||
|
||||
#mainConf, #historyConf, #commentsConf, #watermarkConf {border:none}
|
||||
|
||||
#configContent label {
|
||||
#configContent fieldset {
|
||||
border:none;
|
||||
padding-left:20px;
|
||||
}
|
||||
#configContent fieldset:not(.no-border) {
|
||||
border-top:1px solid #bbb;
|
||||
}
|
||||
#configContent legend {
|
||||
padding-left:0;
|
||||
margin-left:-20px;
|
||||
}
|
||||
#configContent label:not(.no-bold) {
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
|
|
@ -479,10 +488,6 @@ FORM.properties SPAN.property {
|
|||
white-space:nowrap;
|
||||
}
|
||||
|
||||
#mainConf li {
|
||||
margin-bottom: 1em;
|
||||
}
|
||||
|
||||
#theHeader H1 {
|
||||
margin-bottom: 0.5em;
|
||||
}
|
||||
|
|
@ -975,12 +980,12 @@ LEGEND {
|
|||
#batchManagerGlobal #filter_dimension blockquote {margin:5px 0 20px 15px;}
|
||||
#batchManagerGlobal #filter_dimension .ui-slider-horizontal {width:650px;margin:5px 0 10px 0;}
|
||||
|
||||
#mainConf a.addFilter {font-weight:normal;margin-left:20px;}
|
||||
#mainConf a.removeFilter {font-weight:normal;}
|
||||
#mainConf span.property span.filter:first-child a.removeFilter {display:none;} /* can't delete the first field */
|
||||
#mainConf span.filter {display:block;margin-left:20px;}
|
||||
#mainConf .transparent {opacity:0.5;filter:alpha(opacity=50);}
|
||||
#mainConf .order_by_is_custom {display:block;font-weight:normal;font-style:italic;margin-left:20px;}
|
||||
#order_filters a.addFilter {font-weight:normal;margin-left:20px;}
|
||||
#order_filters a.removeFilter {font-weight:normal;}
|
||||
#order_filters span.property span.filter:first-child a.removeFilter {display:none;} /* can't delete the first field */
|
||||
#order_filters span.filter {display:block;margin-left:20px;}
|
||||
#order_filters .transparent {opacity:0.5;filter:alpha(opacity=50);}
|
||||
#order_filters .order_by_is_custom {display:block;font-weight:normal;font-style:italic;margin-left:20px;}
|
||||
|
||||
/* Upload Form */
|
||||
#uploadBoxes .file {margin-bottom:5px;text-align:left;}
|
||||
|
|
|
|||
|
|
@ -305,4 +305,8 @@ div.token-input-dropdown ul li.token-input-selected-dropdown-item {background-co
|
|||
label>p.group_select {
|
||||
color: #111;
|
||||
background-color:#ccc;
|
||||
}
|
||||
|
||||
#configContent fieldset:not(.no-border) {
|
||||
border-top-color:#444;
|
||||
}
|
||||
|
|
@ -287,9 +287,6 @@ $conf['mail_sender_email'] = '';
|
|||
// set true to allow text/html emails
|
||||
$conf['mail_allow_html'] = true;
|
||||
|
||||
// 'clear' or 'dark'
|
||||
$conf['mail_theme'] = 'clear';
|
||||
|
||||
// smtp configuration (work if fsockopen function is allowed for smtp port)
|
||||
// smtp_host: smtp server host
|
||||
// if null, regular mail function is used
|
||||
|
|
|
|||
|
|
@ -680,8 +680,8 @@ function pwg_mail($to, $args=array(), $tpl=array())
|
|||
{
|
||||
if ($template->smarty->template_exists('global-mail-css.tpl'))
|
||||
{
|
||||
$template->set_filename('css', 'global-mail-css.tpl');
|
||||
$template->assign_var_from_handle('GLOBAL_MAIL_CSS', 'css');
|
||||
$template->set_filename('global-css', 'global-mail-css.tpl');
|
||||
$template->assign_var_from_handle('GLOBAL_MAIL_CSS', 'global-css');
|
||||
}
|
||||
|
||||
if ($template->smarty->template_exists('mail-css-'. $args['theme'] .'.tpl'))
|
||||
|
|
|
|||
|
|
@ -205,6 +205,7 @@ $lang['Available only with HTML format'] = "Available only with HTML format";
|
|||
$lang['Available versions for'] = 'Available versions for';
|
||||
$lang['Average rate'] = "Average rate";
|
||||
$lang['average time'] = "average time";
|
||||
$lang['Basic settings'] = 'Basic settings';
|
||||
$lang['Batch Manager'] = 'Batch Manager';
|
||||
$lang['between'] = "between";
|
||||
$lang['between %d and %d pixels'] = 'between %d and %d pixels';
|
||||
|
|
@ -364,6 +365,7 @@ $lang['Gallery title'] = "Gallery title";
|
|||
$lang['Gallery unlocked'] = 'Gallery unlocked';
|
||||
$lang['GD library is missing'] = "GD library is missing";
|
||||
$lang['GD version'] = "GD version";
|
||||
$lang['General'] = "General";
|
||||
$lang['General statistics'] = "General statistics";
|
||||
$lang['Generate multiple size images']='Generate multiple size images';
|
||||
$lang['Get Support on Piwigo Forum'] = 'Get support on Piwigo forum';
|
||||
|
|
@ -463,12 +465,12 @@ $lang['Locked'] = "Locked";
|
|||
$lang['Mail address is obligatory for all users'] = "Mail address is mandatory for all users";
|
||||
$lang['Mail content'] = "Mail content";
|
||||
$lang['Mail sent to %s [%s].'] = "Mail sent to %s [%s].";
|
||||
$lang['Mail theme'] = 'Mail theme';
|
||||
$lang['Main "guest" user does not exist'] = "The main \"guest\" user does not exist";
|
||||
$lang['Main "guest" user status is incorrect'] = "The main \"guest\" user status is incorrect";
|
||||
$lang['Main "webmaster" user does not exist'] = "The main \"webmaster\" user does not exist";
|
||||
$lang['Main "webmaster" user status is incorrect'] = "The main \"webmaster\" user status is incorrect";
|
||||
$lang['Main Page'] = 'Main page';
|
||||
$lang['Main'] = "Main";
|
||||
$lang['Maintenance'] = "Maintenance";
|
||||
$lang['Make this language available to users'] = 'Make this language available to users';
|
||||
$lang['Make this theme available to users'] = 'Make this theme available to users';
|
||||
|
|
|
|||
|
|
@ -194,7 +194,7 @@ $lang['Access type'] = "Type d'accès";
|
|||
$lang['Information data registered in database'] = "Informations enregistrées dans la base de données";
|
||||
$lang['Default display'] = "Affichage par défaut";
|
||||
$lang['The gallery URL is not valid.'] = "L'adresse de la galerie n'est pas valide.";
|
||||
$lang['Main'] = "Principale";
|
||||
$lang['General'] = "Général";
|
||||
$lang['The number of comments a page must be between 5 and 50 included.'] = "Le nombre de commentaires d'utilisateurs par page doit être compris entre 5 et 50.";
|
||||
$lang['Configuration'] = "Configuration";
|
||||
$lang['confirm'] = "Confirmer";
|
||||
|
|
@ -951,6 +951,7 @@ $lang['No members to manage'] = "Aucun membre à gérer";
|
|||
$lang['Rename'] = 'Renommer';
|
||||
$lang['Purge user cache'] = 'Purger le cache utilisateur';
|
||||
$lang['The picture dimensions will be reduced to %dx%d pixels.'] = 'La tailles des images sera réduite à %dx%d pixels.';
|
||||
|
||||
$lang['Mail theme'] = 'Thème des mails';
|
||||
$lang['Select at least one tag'] = 'Sélectionnez au moins un tag';
|
||||
$lang['Basic settings'] = 'Paramètres de base';
|
||||
?>
|
||||
|
|
@ -1,13 +0,0 @@
|
|||
/* Theme Sylvia mail css */
|
||||
|
||||
body {ldelim} background-color:#111; color:#666;}
|
||||
#copyright {ldelim} background: transparent url({$ROOT_URL}themes/Sylvia/images/bottom-left-bg.jpg) no-repeat scroll left bottom;
|
||||
min-height: 220px; height: 220px; width: 100%; min-width: 100%; padding: 10px 100px 30px 100px; }
|
||||
h2 {ldelim} color:#f70;background: transparent url({$ROOT_URL}themes/Sylvia/images/fillet.gif) repeat-x scroll left bottom; padding-bottom: 5px;}
|
||||
img {ldelim} margin: 16px; border: 16px solid #444; -moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
img:hover {ldelim} padding: 15px; border: 0; background-color:#222;-moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
a {ldelim} color: #f70; background-color: transparent; border:0; text-decoration: none;}
|
||||
a:hover {ldelim} color: #F33; border-bottom: 1px solid #FF3363;}
|
||||
a.thumblnk:hover {ldelim} border:0;}
|
||||
a.Piwigo {ldelim} font-family: verdana, arial, helvetica, sans-serif; color : #F33; text-decoration: none; border: 0; }
|
||||
a.Piwigo:hover {ldelim} border-bottom: 1px solid #FF3363; }
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
/* Theme clear mail css */
|
||||
|
||||
body {ldelim} background-color:#fff; color:#696969;}
|
||||
#copyright {ldelim} background: transparent; color: #333;}
|
||||
h2 {ldelim} background-color: #ddd;}
|
||||
img {ldelim} margin: 16px; border: 16px solid #aaa; -moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
img:hover {ldelim} padding: 15px; border: 1px solid yellow;background-color:#faebd7; -moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
a {ldelim} color: #369; background: transparent; }
|
||||
a:hover {ldelim} color: #ddd; }
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
/* Theme dark mail css */
|
||||
|
||||
body {ldelim} background-color:#444; color:#fff;}
|
||||
#copyright {ldelim} color: #69c;}
|
||||
h2 {ldelim} background-color: #333; color:#fff48e;}
|
||||
img {ldelim} margin: 16px; border: 16px solid #111; -moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
img:hover {ldelim} padding: 15px; border: 1px solid yellow;background-color:#444;-moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
a {ldelim} color: #fff48e; background: transparent;border-bottom:1px dotted #005e89; }
|
||||
a:hover {ldelim} color: #fff48e;}
|
||||
BIN
themes/default/template/mail/screenshot-clear.png
Normal file
BIN
themes/default/template/mail/screenshot-clear.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 69 KiB |
BIN
themes/default/template/mail/screenshot-dark.png
Normal file
BIN
themes/default/template/mail/screenshot-dark.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 71 KiB |
|
|
@ -16,7 +16,7 @@ html, body, #bodyTable {
|
|||
background:#444;
|
||||
background-image:radial-gradient(ellipse at center, #555, #333);
|
||||
border:1px solid #000;
|
||||
border-top:4px solid #f70;
|
||||
border-top:4px solid #f36;
|
||||
text-align:center;
|
||||
text-shadow:1px 1px 0px #000;
|
||||
}
|
||||
|
|
@ -24,7 +24,7 @@ html, body, #bodyTable {
|
|||
color:#eee;
|
||||
}
|
||||
#header #subtitle {
|
||||
color:#e06900;
|
||||
color:#C9224C;
|
||||
}
|
||||
#content {
|
||||
background:#111;
|
||||
|
|
@ -36,12 +36,12 @@ html, body, #bodyTable {
|
|||
#footer {
|
||||
background:#333;
|
||||
border:1px solid #000;
|
||||
border-bottom:2px solid #f70;
|
||||
border-bottom:2px solid #f36;
|
||||
}
|
||||
|
||||
/* links */
|
||||
a {
|
||||
color:#f70;
|
||||
color:#f36;
|
||||
text-decoration:none;
|
||||
}
|
||||
a:hover {
|
||||
|
|
|
|||
|
|
@ -1,9 +0,0 @@
|
|||
/* Theme dark mail css */
|
||||
|
||||
body {ldelim} background-color:#444; color:#fff;}
|
||||
#copyright {ldelim} color: #69c;}
|
||||
h2 {ldelim} background-color: #333; color:#fff48e;}
|
||||
img {ldelim} margin: 16px; border: 16px solid #111; -moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
img:hover {ldelim} padding: 15px; border: 1px solid yellow;background-color:#444;-moz-border-radius: 4px; border-radius: 4px 4px; }
|
||||
a {ldelim} color: #fff48e; background: transparent;border-bottom:1px dotted #005e89; }
|
||||
a:hover {ldelim} color: #fff48e;}
|
||||
Loading…
Add table
Reference in a new issue